Simple Alternative to WordArt using CSS3
If you are curious about how to decorate your titles in PowerPoint using an alternative to WordArt then you can use the following idea that we are introducing by rendering CSS3 styles in your browser and then getting it as an image or picture. This may not be a desired way to include text in your slides in all the situations but may be good if you want to quickly create more original styles with the power of CSS3 and HTML.

For this purpose we will use this simple free tool to make CSS text with Shadow. See here: http://www.wordpressthemeshock.com/css-text-shadow/
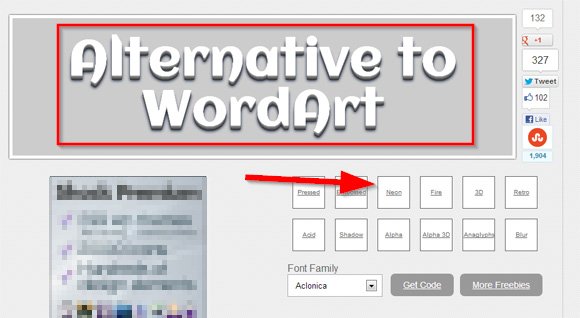
Then, to use the tool just need to edit the text that you want to use instead of the default one, and then choose a desired effect. This will render a HTML+CSS3 text in the browser.

You can choose from a list of different text effects like Neon, Shadow, Alpha effect, Blur, Retro, 3D, Fire effect, Acid, Pressed style and many other options.
For example, the blur effect for the text style will make your text look like the following example.