How to Make Mockup Presentations with PowerMockup
Making mockups and prototyping should be easy! Many developers have to go through the process of creating prototypes, taking screenshots or adding images to PowerPoint slides, only to end up being told by the client that this is not what they want. This can be frustratingly time consuming. With a PowerPoint add-in called PowerMockup, you can avoid this hassle and create mockups using a vast library of elements frequently used for wireframes and mockups.
PowerMockup: Now with New Shapes and Updated Prototyping Options
A few years back we covered PowerMockup as a viable prototyping tool. Since then, the add-in has undergone various updates and now has an even wider collection of content and options in its version 4.0. If you’re new to PowerMockup and want to learn how to create your mockups in a few easy steps, let us show you how!
Download Shapes from a Category
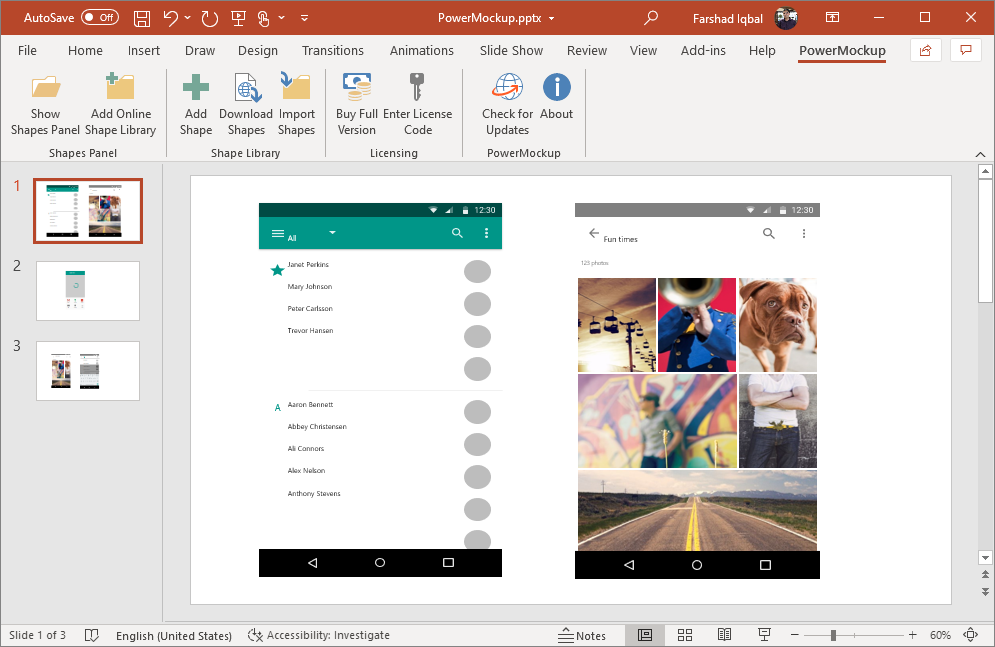
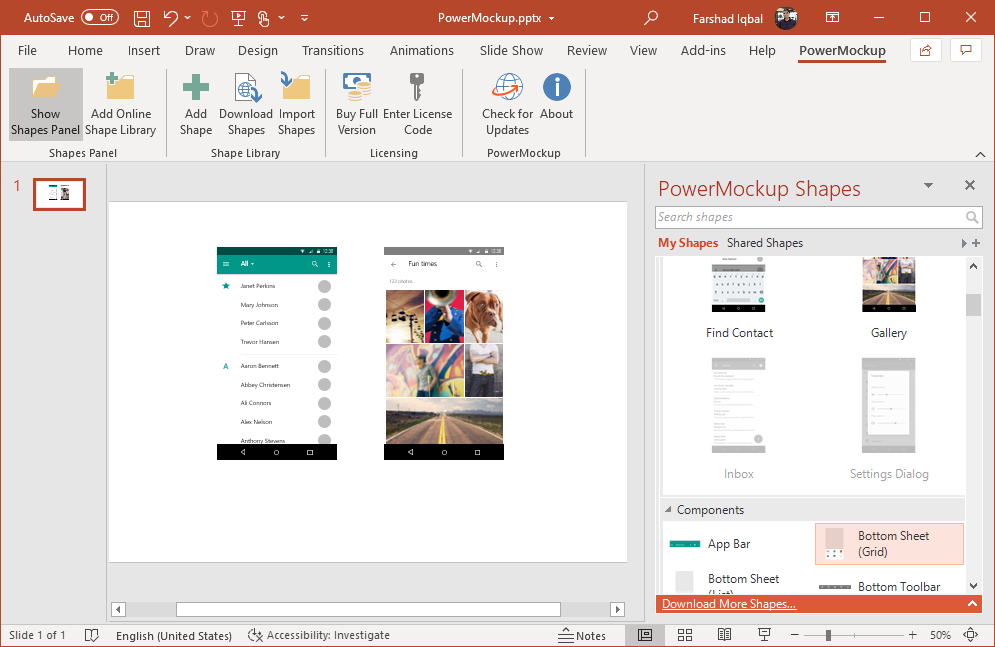
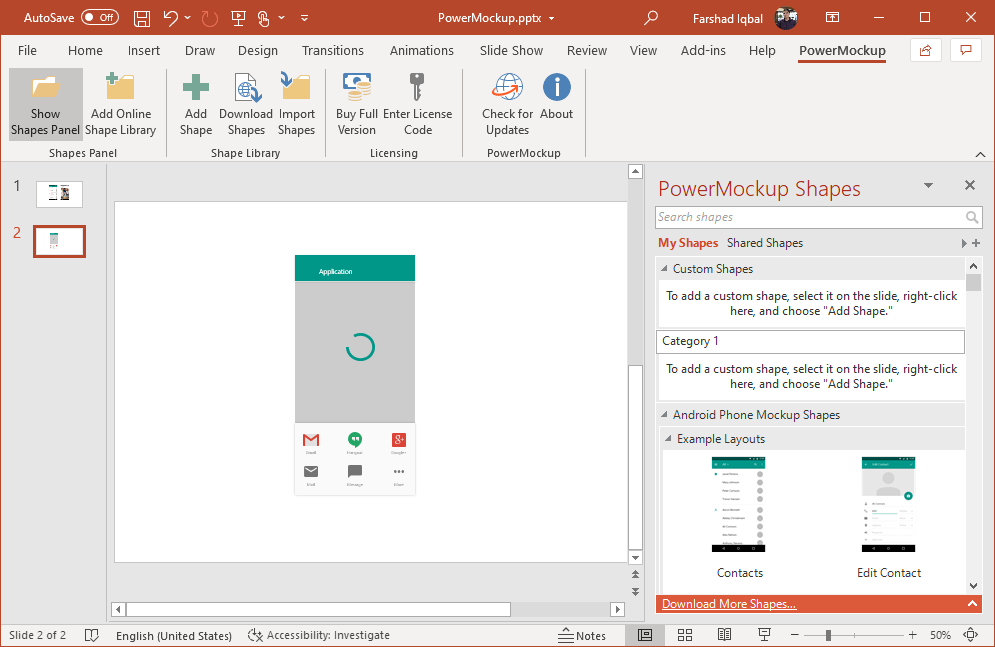
Once PowerMockup is installed, it adds a new tab in PowerPoint. From the right pane, you can pick a category to download required shapes. You can also use the search bar to find the type of shapes you need.
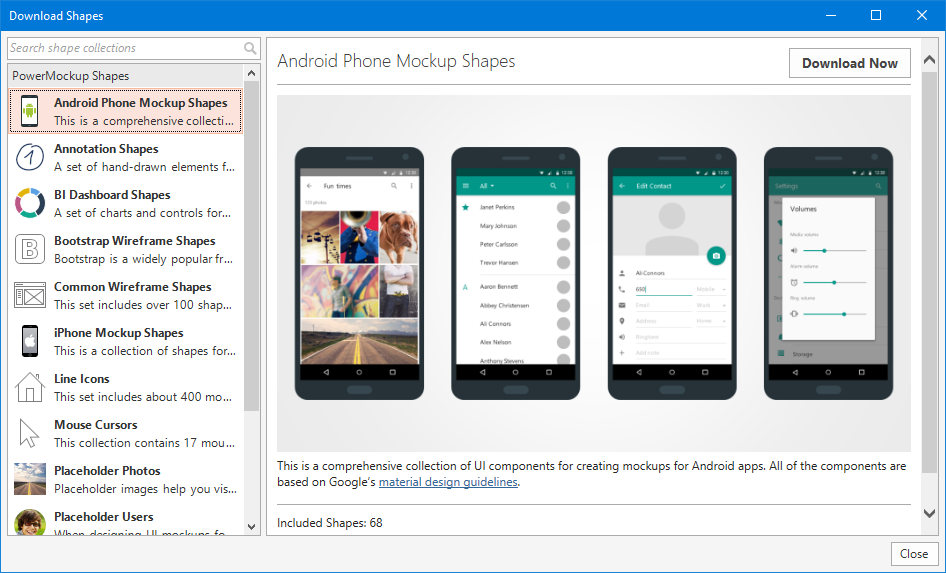
You can click on Download More Shapes option to bring up the various categories available for fetching shapes and photos. Be it mobile device or desktop UIs, website or common wireframe shapes, dashboards, touch gestures or even photo placeholders, PowerMockup has it all. Click Download Now to fetch the shapes from a category.
You can insert the various shapes in your slides to create your mockups. This not only includes entire shapes with editable objects embedded in them but also smaller UI elements.
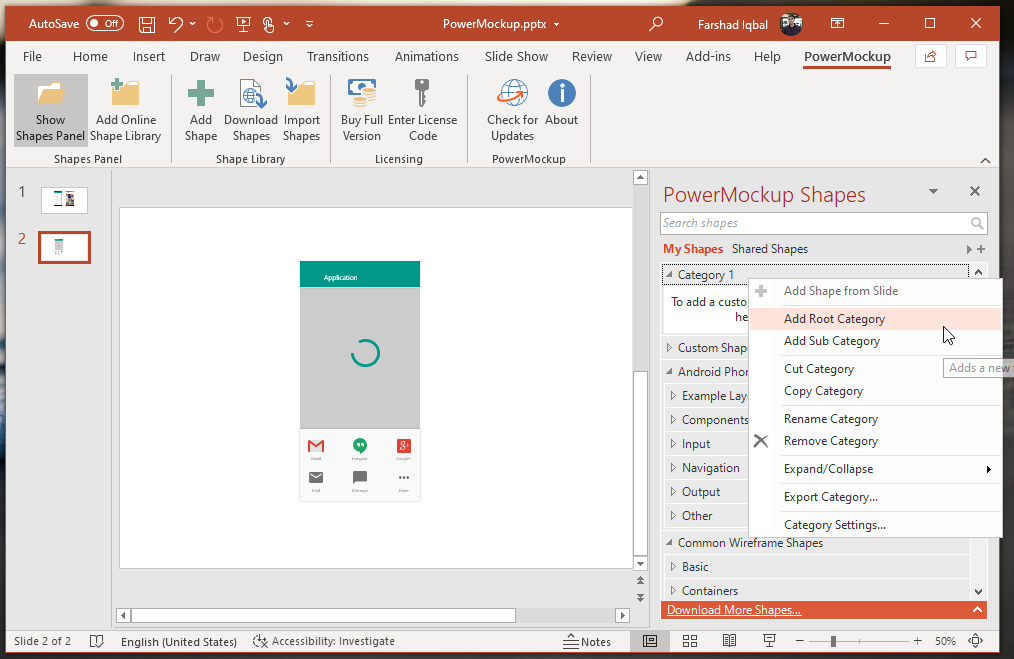
Arrange Shapes in Categories in a Hierarchy
PowerMockup allows you to create hierarchies for your categories in which you can easily save your shapes. You can even arrange your custom shapes using these categories to make your prototyping tasks quick and easy. You can add new categories and subcategories, cut, copy, rename or remove categories, as well as export categories.
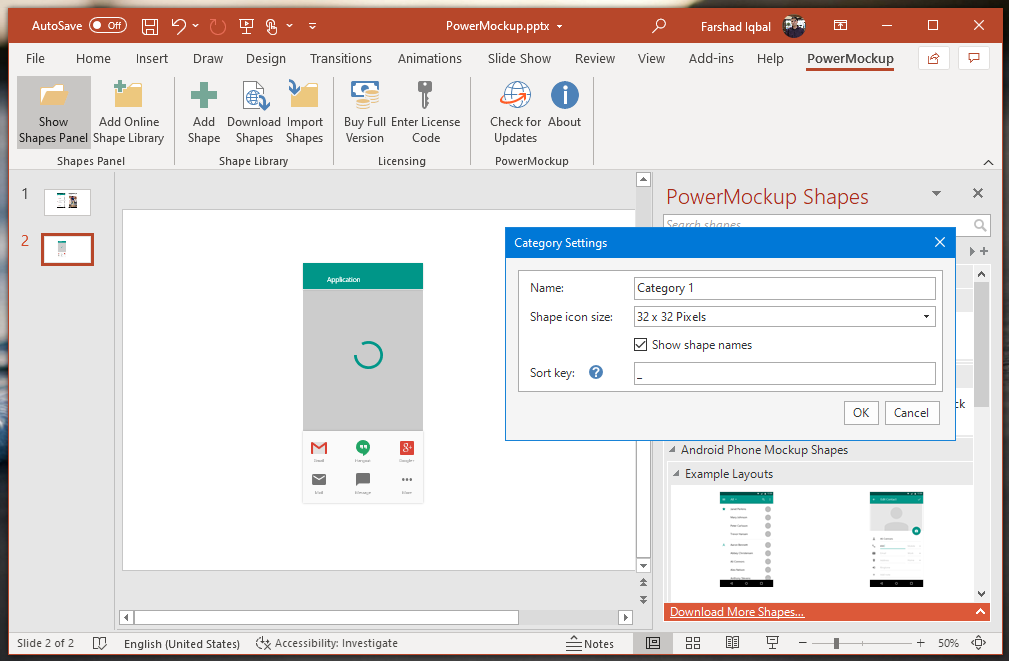
There are also extended category settings which can be used for different size of icons be it 16×16 or 32×32 or the larger 64×64 or 96×96 pixels.
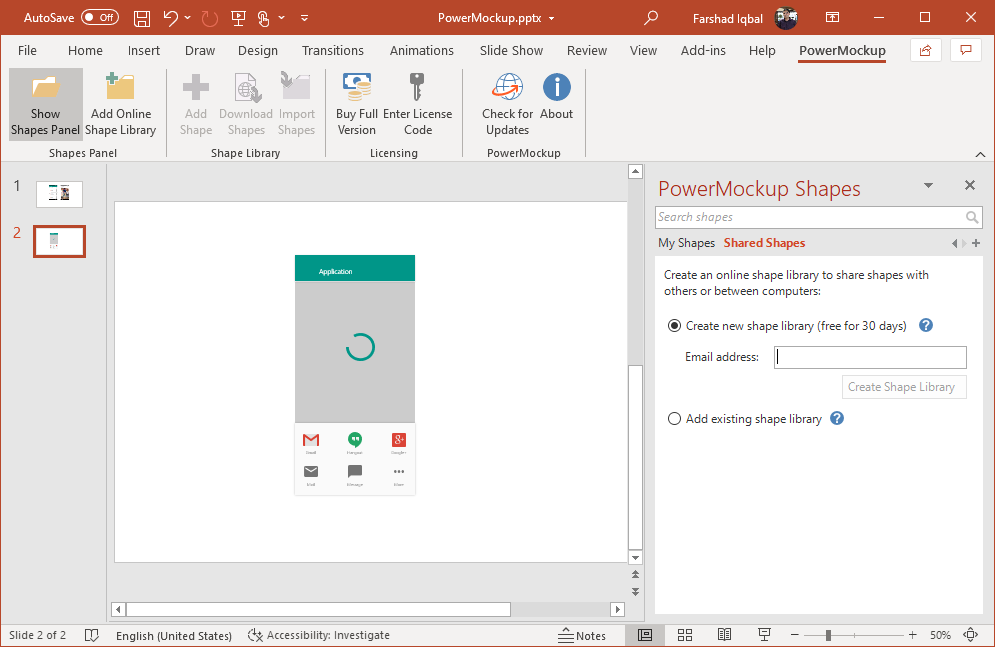
Shared Shape Libraries
The new version of PowerMockup makes it easier for creating libraries on PowerMockup servers for easy access to synchronize them across users. You can share your libraries with coworkers to help coauthor mockups using the same shape libraries. You can even configure read/write and administrative options to set user privileges for your created libraries.
Overview of PowerMockup 4.0
You can take a sneak peek into PowerMockup 4.0 from the developer’s introductory video below.
You can try PowerMockup on a trial basis by downloading it from the developer’s website. The trial version provides users with adequate options to test drive the functionality of the add-in. PowerMockup can be a really good option for easier and quick prototyping to create multiple options for your clients without going through the hassle of creating shapes on your own, by using readymade content that is quick and easy to integrate in your mockups.