Instantly Turn Any Webpage into A Wireframe With Wirify
Many a times developers are asked to create clones of competitor websites or at least add similar features. As most entrepreneurs don’t have programming or web development knowledge, they simply send links to other websites to be used as ideas for their own website. In such a case the developer has to meticulously work through the various aspects of the competitor or example webpages to see how its layout and features can be used for making the new website.
Create And Export Wireframes With Wirify
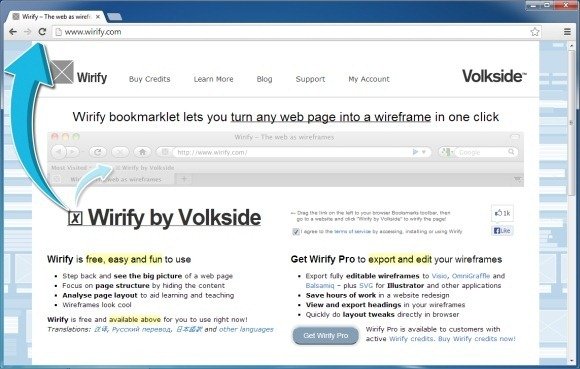
In such a case it can be quite convenient to create a wireframe of the example website for easy analysis and re-design. In fact, a wireframe can also be quite useful when one might require re-designing an existing website. Wirify is a bookmarklet that can be used to turn any webpage into an instant wireframe. With Wirify you can not only create wireframes but also export them in various convenient formats such as Visio, Balsamiq, SVG or OmniGraffle.

How To Install Wirify Bookmarklet
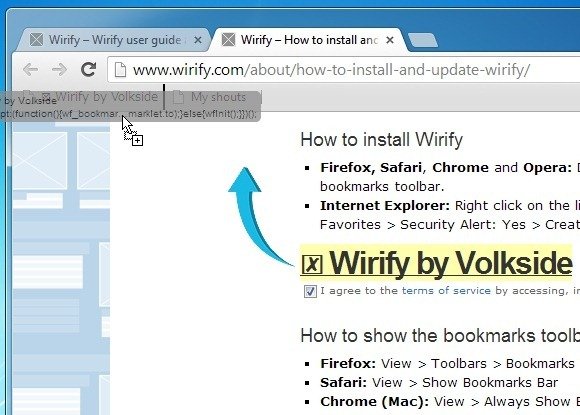
Drag And Drop Wirify Bookmarklet To The Bookmarks Toolbar
To get the Wirify bookmarklet, go to the Wirify website (see link given at the end of the post). All you have to do is to drag and drop the Wirify bookmarklet to your Bookmarks Bar. Before you begin using Wirify, it is advised to go through the instructions page.

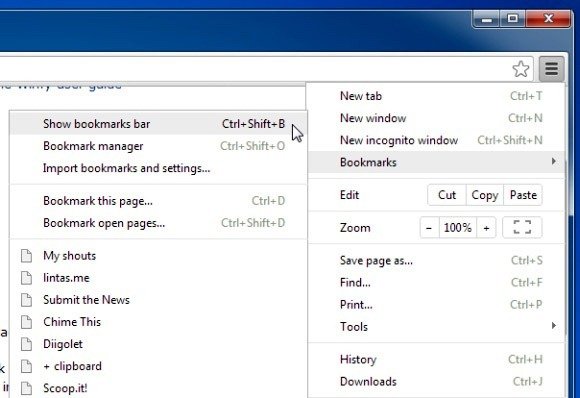
How To Reveal The Bookmarks Toolbar
You can reveal the Bookmarks Bar in various browsers by following the steps given below.
- Firefox: Go to View -> Toolbars -> Bookmarks Toolbar (if you don’t see View, hit ALT)
- Chrome (Mac): Go to View -> Always Show Bookmarks Bar
- Chrome (PC): Go to Customize and control Google Chrome –> Bookmarks> Show Bookmarks Bar
- Opera: Menu/View –> Toolbars -> Bookmarks Bar
- Safari: View -> Show Bookmarks Bar
- Internet Explorer: Tools –> Toolbars -> Favorites Bar

Create Wireframes in A Single Click
Once the bookmarklet has been installed, just go to any webpage and click the bookmarklet and it will turn the page into a wireframe.

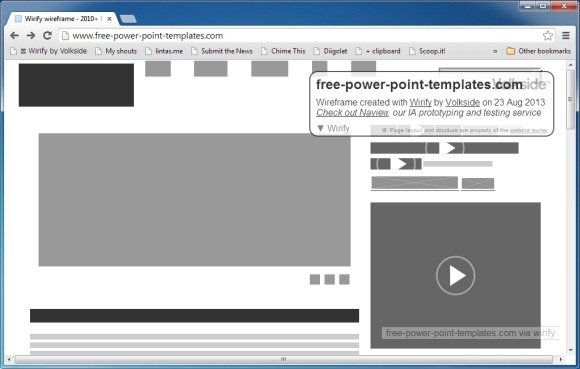
The below image shows a wireframe view for the FPPT website. To view the page in its original form, click the bookmarklet again. This way, you can turn any webpage into a wireframe.
Related: Also see our review of PowerMockup, which is a PowerPoint add-in for making Wireframes, UI Designs and Mockups.

Wirify Video Demo
For a demonstration of Wirify, see the developer’s video given below.
While creating wireframes with Wirify is free, you will require purchasing credits to be able to export it to a desired format.
Go to Wirify