How to Create a Facebook 3D Photo using Mockups
Facebook 3D images can be created using an iPhone, some high-end Android devices or by using PhotoShop. In each case there is a depth map file required along with the actual file for creating a Facebook 3D photo. But what about mockups? If you’re looking for a quick and easy way for creating Facebook 3D photos using mockups, you can do so using MediaModifier. Even if you don’t have a high-end smartphone and want to learn how to make 3d photo on Facebook, see the three simple steps given below.
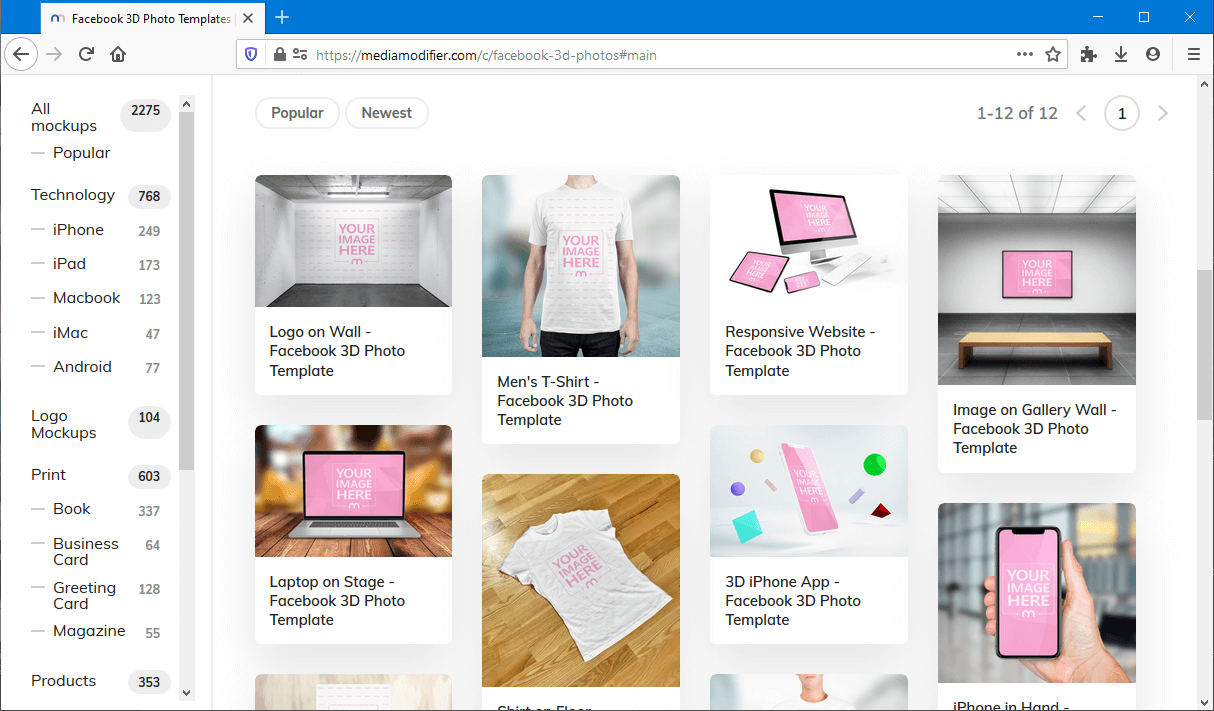
Step 1: Select a Facebook 3D Photo Template
You can browse through a variety of 3D Facebook photo templates for creating your mockup. Pick a template that best suits your needs to proceed further.

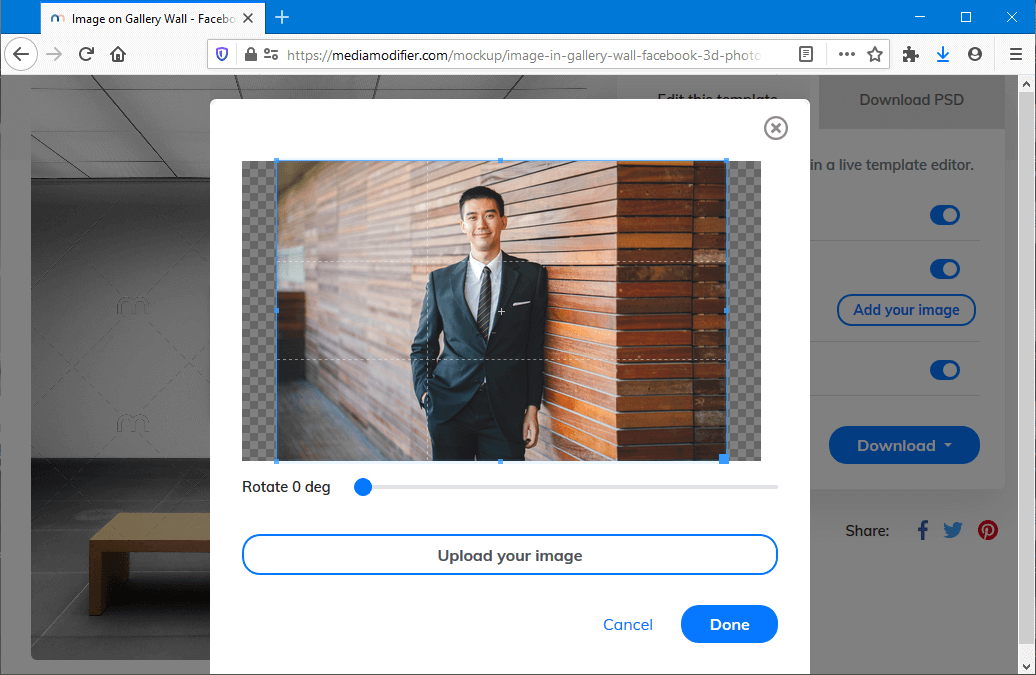
Step 2: Edit your 3D Picture Facebook Mockup
You can edit your mockup by inserting an image to the template. Furthermore, you can add or remove mockup elements which replicate the interface for 3D pictures on Facebook, including Shadow and Scene.

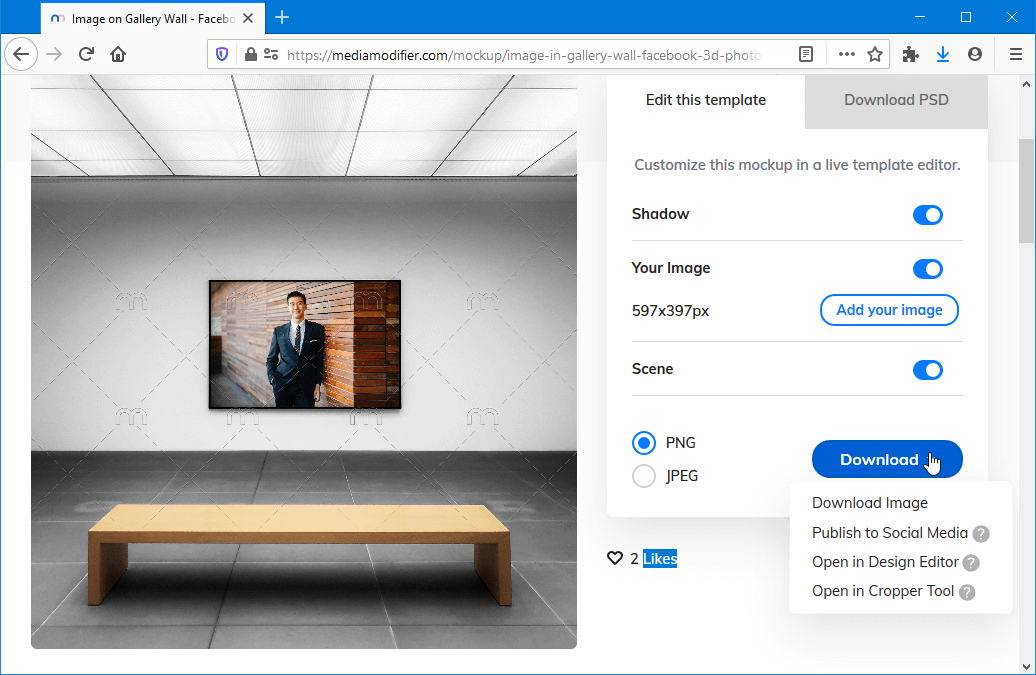
Step 3: Download Facebook 3D Photo
You can download the customized image to upload your 3D photo on Facebook. You can download a Zip file version of the mockup which comes with a depth file. You can unzip the file and upload both images (image and depth map file) to create a Facebook 3D animation style mockup image. You can also use the Publish button to publish your mockup to Facebook. There is also an option to download the PhotoShop (PSD) version of your mockup.
MediaModifier also has a design and cropping tool which can help you further enhance your mockups by editing your current design in them.

Using the three simple steps given above, you can create and upload your Facebook mockups in no time. If you want to use the 3D Facebook templates for your mockups and want to learn more about how to do 3D photos on Facebook, see the link below.